As we move into 2024, we expect to see a continued focus on user experience (UX), with aesthetically pleasing but also intuitive, and user-friendly web design trends.
Cutting-edge technologies like artificial intelligence (AI) and virtual reality (VR) will also play an increasingly important role in shaping the future of web design.
According to a recent study by Nielsen Norman Group, a leader in user experience research, 90% of a user’s first impression of a website is based on its design.
Building on Website Design Trends in 2023
Before delving into 2024, some of the best website design trends that dominated 2023 were minimalist design trends, which remain popular, with clean layouts, bold typography, and a focus on negative space.
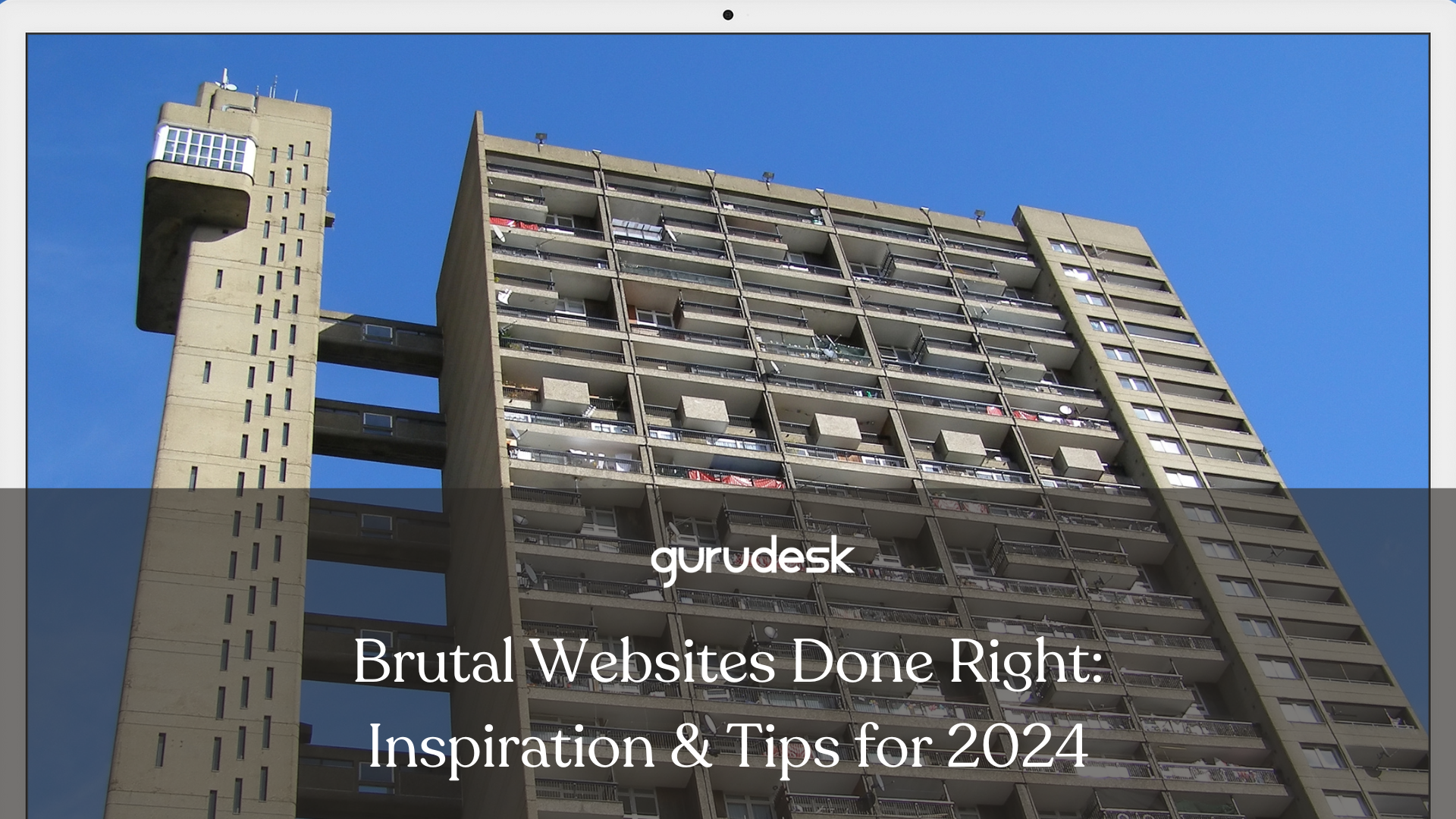
However, there was also a rise in interest in more unique aesthetics, such as brutalism design. Brutalism, characterized by its raw and exposed elements, offers a bold alternative to minimalism when it comes to web design trends in 2024.

2024 Web Design Trends
Aesthetics will also continue to evolve, with bold color palettes, unconventional layouts, and a touch of nostalgia making a comeback.
1. User-Centric Design (UX)
Websites will be designed with the user journey in mind, anticipating user needs and ensuring a smooth, intuitive experience.
This means prioritizing clear website navigation, easy-to-find information, and fast loading times.
2. AI-Powered Personalization
Artificial intelligence (AI) is rapidly transforming web design. AI-powered chatbots and virtual assistants can provide real-time customer support and personalized recommendations.
Additionally, AI can be used to analyze user behavior and tailor website content and layouts to individual preferences.
3. Interactive Storytelling
Static websites are becoming a thing of the past.
In 2024, websites will use interactive elements like animations, micro-interactions, and embedded videos to create engaging narratives that tell the brand story and capture user attention.
4. Y2K Nostalgia
The Y2K aesthetic, characterized by bright colors, chunky fonts, and geometric shapes, is making a comeback in web design.
This trend adds a touch of playfulness and nostalgia to modern websites.
5. Vibrant Gradients
Gradients never truly left the web design scene, but in 2024, expect to see them used in bolder and more dynamic ways. Designers will use vibrant color combinations and creative transitions to create eye-catching visuals.
6. Kinetic Typography
Kinetic typography uses animation and motion effects to make text more dynamic and engaging. This can be a powerful tool for grabbing user attention and highlighting key information.
7. Bold Layouts
While grid-based layouts remain a fundamental design principle, 2024 will see a rise in websites that experiment with unconventional layouts.
Asymmetrical designs and creative use of white space can create a sense of visual intrigue and help your website stand out.
8. Micro-Animations
Subtle animations can significantly enhance the user experience on a website.
Micro-animations can be used for various purposes, such as providing feedback on user actions, guiding users through a process, or simply adding a touch of personality to the website.
9. Voice Search Optimization
With the rise of voice assistants like Siri and Alexa, optimizing your website for voice search is becoming increasingly important.
Focus on using natural language and long-tail keywords to ensure your website is easily discoverable through voice search queries.
10. Sustainability
Consumers are becoming more environmentally conscious, and this is reflected in web design trends. In 2024, expect to see an emphasis on websites that are built with sustainability in mind.
This may involve using code optimization techniques to reduce page load times or using eco-friendly hosting providers.

Web Design Trends Best Practices
Today’s web design landscape demands a mobile-first approach.
With over 50% of all web traffic originating from mobile devices, it’s critical to prioritize a seamless mobile experience.
This means ensuring your website is responsive, meaning it adjusts its layout and functionality to fit various screen sizes.
Mobile-First Design
It ensures your website is responsive, meaning it adjusts its layout and functionality to fit various screen sizes. Opt for clear and concise menus with easy-to-tap buttons.
Ensure fonts are large enough to read comfortably on mobile devices and avoid excessive text blocks that require zooming in.
Mobile users are impatient. Optimize images and code to ensure your website loads quickly on mobile networks. People interact with mobile devices primarily using their thumbs.
Place essential buttons and functionalities within easy reach of the thumb zone on a mobile screen.
High-Quality Visuals
Visuals are powerful tools for conveying information and engaging users. High-quality images and videos can significantly enhance the user experience and leave a lasting impression.
Choose visuals that are relevant to your brand and content and that help tell your story.
Large image files can slow down loading times. Optimize image file sizes without sacrificing quality to ensure a fast and smooth user experience.
For users with visual impairments, provide alternative text descriptions for images. Consider incorporating videos to showcase products, explain complex concepts, or tell your brand story in a dynamic way.
Organize your visuals strategically to guide the user’s eye and highlight the most important information.
Accessibility
Web content accessibility guidelines (WCAG) provide a framework for designing inclusive websites. This means incorporating features that cater to users with visual, auditory, or motor impairments.
Avoid jargon and technical terms. Use clear and concise language that is easy for everyone to understand.
Ensure adequate color contrast between text and background colors to improve readability for users with visual impairments.
Provide alternative text descriptions for images that screen readers used by users who are visually impaired will read aloud.
Your website should be fully navigable using just a keyboard, catering to users who cannot use a mouse.
Clearly indicate which element on the page is currently in focus for users who rely on screen readers or keyboard navigation.
SEO Optimization
Search engine optimization (SEO) is the practice of improving your website’s ranking in search engine results pages (SERPs). A higher ranking means more organic traffic to your website.
Identify relevant keywords that your target audience is likely to search for, and incorporate them strategically throughout your website content.
Craft clear and compelling meta descriptions and title tags that accurately represent your website content and entice users to click.
Create high-quality, informative content that provides value to your audience. This content will naturally attract backlinks from other websites, which is a significant ranking factor in SEO.
As mentioned earlier, Google prioritizes mobile-friendly websites in search results. Fast loading times are crucial not only for the user experience but also for SEO rankings.
Website Security
Website security is essential to safeguarding your website and users’ data. Implement HTTPS encryption to secure communication between your website and users’ browsers. This encrypts data transmission, protecting sensitive information like login credentials and credit card details.
Clear and Consistent Branding
A clear and consistent brand presence builds trust and recognition with users, Define a color palette that aligns with your brand personality and use it consistently across all website elements.
Select fonts that are easy to read on all devices and that reflect your brand image.
Strategically place your brand logo in a prominent location on all pages, typically in the header section.
User-Centric Content Strategy
Your website’s content should be informative, engaging, and cater to your target audience’s needs. Regularly update your content to keep it fresh and relevant.
Understanding your target audience’s demographics, interests, and pain points is crucial for creating content that resonates with them.
Structure your content in a clear and logical hierarchy, using headings, subheadings, and bullet points to improve readability.
Clearly guide users towards taking a desired action, such as subscribing to your newsletter or making a purchase.
Effective Use of White Space
White space, also known as negative space, is the empty space between elements on a webpage.
Using white space effectively can improve readability, create a sense of balance, and guide the user’s eye toward important content.
Don’t overload your website with too much text, images, or other elements.
Strategically use white space to create a clear visual hierarchy, directing users’ attention to the most important information.
Maintain a balanced ratio between content and white space to create visually appealing and easy-to-read websites.

Regular Testing and Analytics
Your website is never truly finished. It’s essential to regularly test and analyze user behavior to identify areas for improvement.
Conduct usability testing with real users to identify any potential issues with navigation, functionality, or user experience.
Use website analytics tools to track user behavior, such as page views, bounce rates, and time spent on each page. This data can provide valuable insights into how users interact with your website and what areas need improvement.
Implement A/B testing to compare different versions of website elements, such as headlines or call-to-action buttons, and see which ones perform better with your target audience.
Join the GuruDesk community and be among the first ones to discover the hottest trends in web services! We are a team of web experts and we love sharing our knowledge and experience with our readers! We share tips and tricks on a wide range of topics, including web development, cloud services, and hosting. Whether you are a seasoned pro or just starting out, we promise you will find valuable information here. So go ahead, hit that “Subscribe” button and let the fun begin!