
The way you dress is often an indicator of the kind of individual you are. The same way you may present yourself through your clothing, presenting a business through the design of your website is necessary.
Everything that goes into the design of the website is important, whether it be user experience, interface, or even the most minute of things, like the color of a button! It’s all relevant.

Color Scheme – Color Palettes for Website
A crucial step when building a website is choosing the right color scheme. The effects of a well-thought-out color scheme can significantly impact the overall user experience and, therefore, convey your brand’s personality.
You can develop a website that is harmonious, visually appealing, and resonates with your target audience if you have a solid understanding of color psychology and the effects that it has on people’s emotions and perceptions.
Color Psychology – Color Palettes for Website
Color psychology plays a vital role in web design. The most important aspect of a business is ensuring the color you choose evokes the right emotion. Color influences behavior and decision-making processes.
For example, warm colors like red and orange can create a sense of urgency or excitement, as opposed to cool colors like blue and green, which tend to promote calmness and trust.
By leveraging the power of color psychology, you can strategically use colors in your site design to evoke the targeted emotions and, therefore, enhance user engagement.

Color Palettes for Websites
Color palettes are crucial in web design for creating a unified and appealing aesthetic. Carefully selecting complementary primary, secondary, and accent hues is the key to a well-balanced color palette.
Website color palettes are used to establish a recognizable business identity, boost readability, direct visitors’ focus, and enrich the overall user experience. Numerous websites and applications exist to help you choose a color scheme for your website, either from a selection of pre-made options or by letting you create your own.
Website Color Scheme – Color Palettes for Website
The color scheme you choose will determine the tone and appearance of your website. An attractive color scheme for a website is one of the most effective ways to attract visitors and keep them on the site.
When deciding on a color scheme for your website, it’s important to think about things like your brand’s personality, your targeted audience, and the feelings you want to elicit.
Try out numerous permutations and combinations until you find a look that communicates your brand’s values to your audience.
Keep in mind that within the user interface, your brand colors and color scheme will be vividly used in order to promote brand awareness and link your brand identity with the colors chosen.

Website Color Palette
When it comes to designing a website, choosing the right color palette is paramount. Color schemes play a crucial role in creating a visually captivating and harmonious web presence.
To create an inspiring website, consider incorporating bright orange and blue hues alongside dark blue and light blue shades, which can evoke feelings of tranquility and professionalism.
Adding a bright accent color, such as a bright red or orange, can infuse energy and draw attention to key elements of white space. For a more subtle approach, a monotone color palette with earthy tones can exude sophistication and elegance.
Don’t be afraid to incorporate bold feature colors and experiment with color combinations from the primary color wheel.
For instance, pairing a bright, light blue background with orange accents can create a striking and dynamic visual contrast. Ultimately, the goal is to create a website that captures attention with vibrant colors while maintaining a cohesive and engaging user experience.
Website Color Schemes – Color Palettes for Website
When designing a website, selecting a muted palette and the exact colors that make your elements stand out is crucial. The website’s color scheme should be carefully chosen to create a visually appealing and cohesive experience.
Consider utilizing an analogous color scheme, incorporating colors such as dark purple, deep blue, dark gray, and dark green, which can create an atmosphere of sophistication and depth.
To add vibrancy, introduce bright tones against a dark background, or consider a complementary color scheme by combining colors like bright yellow and blue tones for a striking visual contrast.
For a bold and energetic touch, incorporate a pop of hot pink within the pale blue background tones.
To assist in the process, utilize a color palette generator to explore various combinations of bright colors and ensure your website’s color scheme aligns perfectly with your desired aesthetic.
Color Palette Sites -Color Palettes for Website
If you’re looking to explore the different color combinations but don’t know where to look, we’re here to help! We’re offering you five of the best color combination sites on the internet:
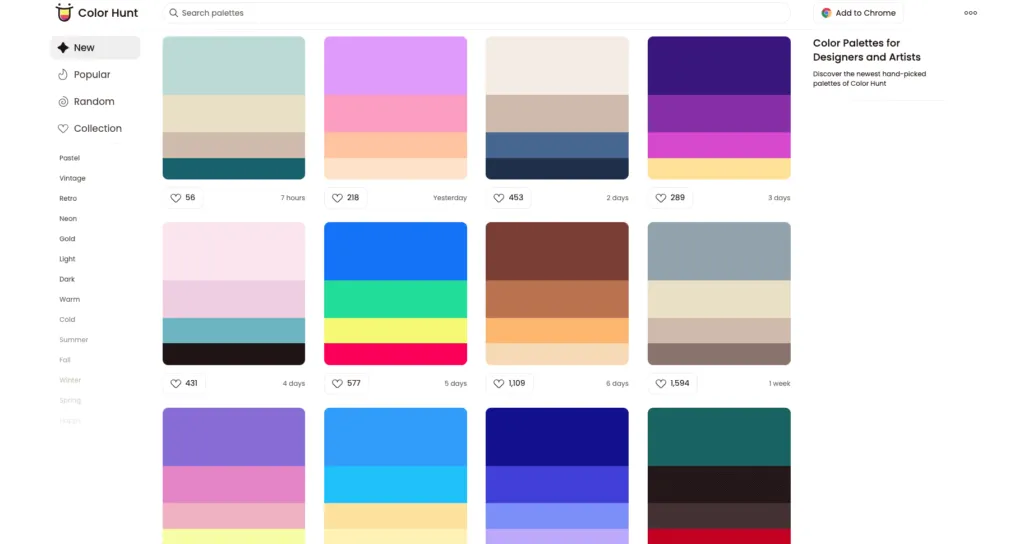
Colorhunt

A free and open collection of color palettes, Color Hunt defaults to the latest color swatches. You are able to see the most popular color combinations, whether they be shades of pastel purple, lime green, teal blue, pink hues, or more. Color Hunt has the right website color scheme for you.
Material Design Colors
Developed by the famous search engine site, Google, Material Design Colors offers a set of visually appealing color palettes designed specifically for web and mobile applications.
Through a wide variety of vibrant, harmonious colors that adhere to Google’s Material Design guidelines, you can choose inspiring website color schemes aligned with your brand identity.
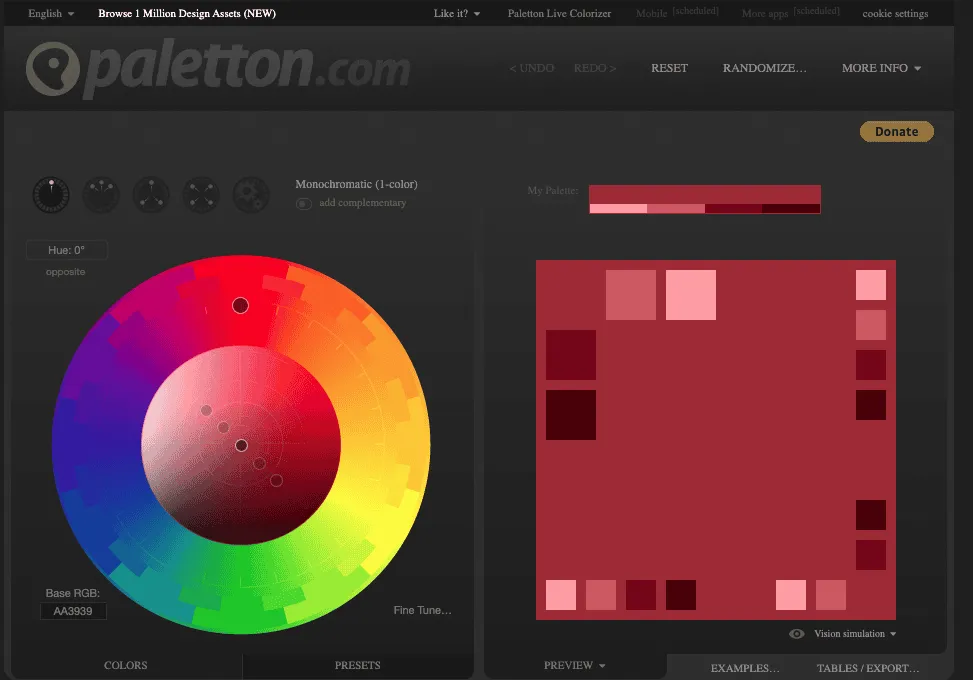
Paletton

A comprehensive color scheme designer, Paletton allows you to explore monochromatic color palettes as well as complementary, triadic, and other color combinations that are customizable, making it an ideal option for both beginners and experienced designers.
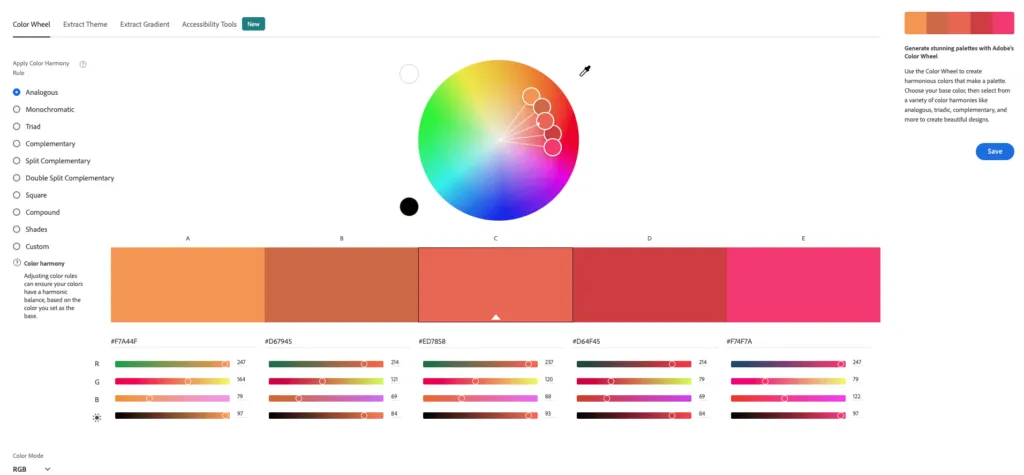
Adobe Color

Formerly known as Adobe Kuler, Adobe Color grants a vast collection of color schemes created by designers worldwide. With the opportunity to explore trending palettes, create your own, and extract colors from images, the options are endless.
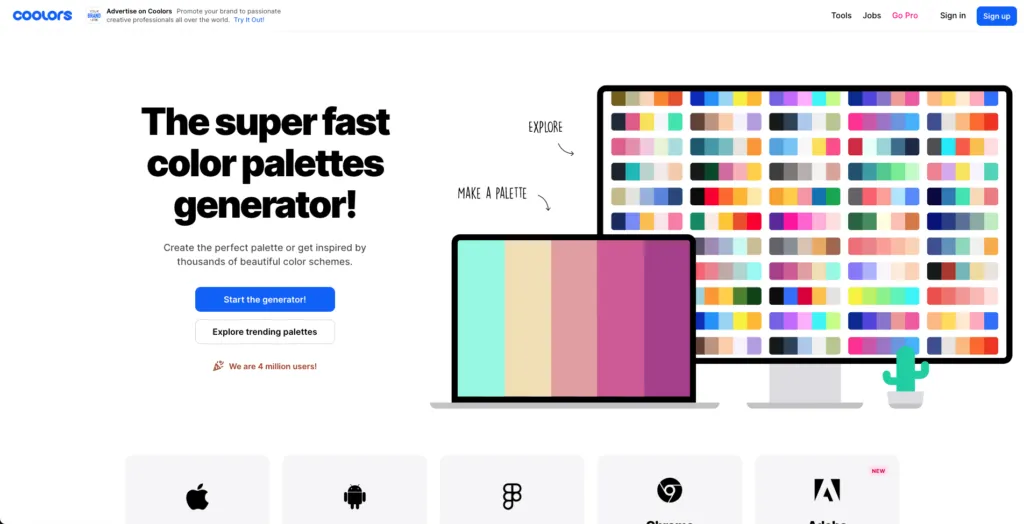
Coolors

A friendly color scheme generator, Coolor allows you to create, save, and explore bold feature color schemes. The intuitive interface and advanced features make it a top favorite among designers.
Web Design Inspo – Color Palettes for Website
We understand the hassle of looking for an inspiring website color, but look no further! We are more than happy to assist you. Yearly, trends come in and out, which may confuse designers and users as to what is the best web design to go for.

GuruDesk has offered a guide to the web design trends of 2023, and if you are interested in delving a little deeper into the choices, we recommend you check out our blog, 10 Best Web Design Trends: 2023.
Minimalistic Design
Focuses on a simplistic and clean aesthetic with an ample amount of white space. A monochromatic color palette with muted tones, shades of gray, off-white, and soft pastels creates an overall calming and sophisticated visual feel.
Dark Mode
Known to have the most aligned color scheme, dark mode is a combination of deep shades like charcoal, navy blue, and dark purple. Accents of vibrant colors like electric blue or neon green can add a touch of contrast.
Neomorphism
Neomorphism combines realistic 3D elements with minimalistic aesthetics, drawing inspiration from skeuomorphism and flat design. A combination of light backgrounds and dark hues encapsulated the color scheme for Neumorphism.
Retro and Vintage
Evoking a sense of nostalgia and timeless charm, retro and vintage have a feel for warm and earthy palettes. Rich shades of brown, burnt orange, mustard yellow, and deep red can transport visitors back in time and offer that ‘vintage allure’.
Bold and Vibrant
Making a strong visual impact, bold and vibrant designs are perfect for websites that aim to stand out. The most aligned color scheme for this trend includes bright and contrasting colors; electric blue paired with a fiery orange or vibrant magenta combined with sunny yellow create a sense of energy and excitement.
Color Palettes for Website
Now that you’ve got your little guide on how to design a web through color schemes, you’ll be able to design your site efficiently. Keep in mind that the colors you choose, whether they be bright blue or different shades, should align with your business identity and evoke the right emotions!
Join the GuruDesk community and be among the first ones to discover the hottest trends in web services! We are a team of web experts and we love sharing our knowledge and experience with our readers! We share tips and tricks on a wide range of topics, including web development, cloud services, and hosting. Whether you are a seasoned pro or just starting out, we promise you will find valuable information here. So go ahead, hit that “Subscribe” button and let the fun begin!